Spot n sip : Post-COVID concept
Spot n sip is a concept app designed to help people find available spaces in bars, cafés and restaurants around them quickly, so they can enjoy the moment instead of spending much time looking for the first free space they come across.
Open data app
Hospitality/Lifestyle
2021
Masters Degree Project
2
Challenge
Spot n sip was conceived during the COVID-19 pandemic, a time when the health crisis drastically altered our society and how we interact. Our goal was to create a solution that addressed the daily challenges people faced during this unique period. As restrictions eased and social life slowly returned, especially in France, where outdoor terraces play a central role, finding available seating at cafés, bars and restaurants became a major frustration. With the reopening of terraces coinciding with warmer weather, the excitement to reconnect made it difficult to secure spots to enjoy a drink or meal with friends or colleagues. Spot n Sip was designed to solve this problem.
Results
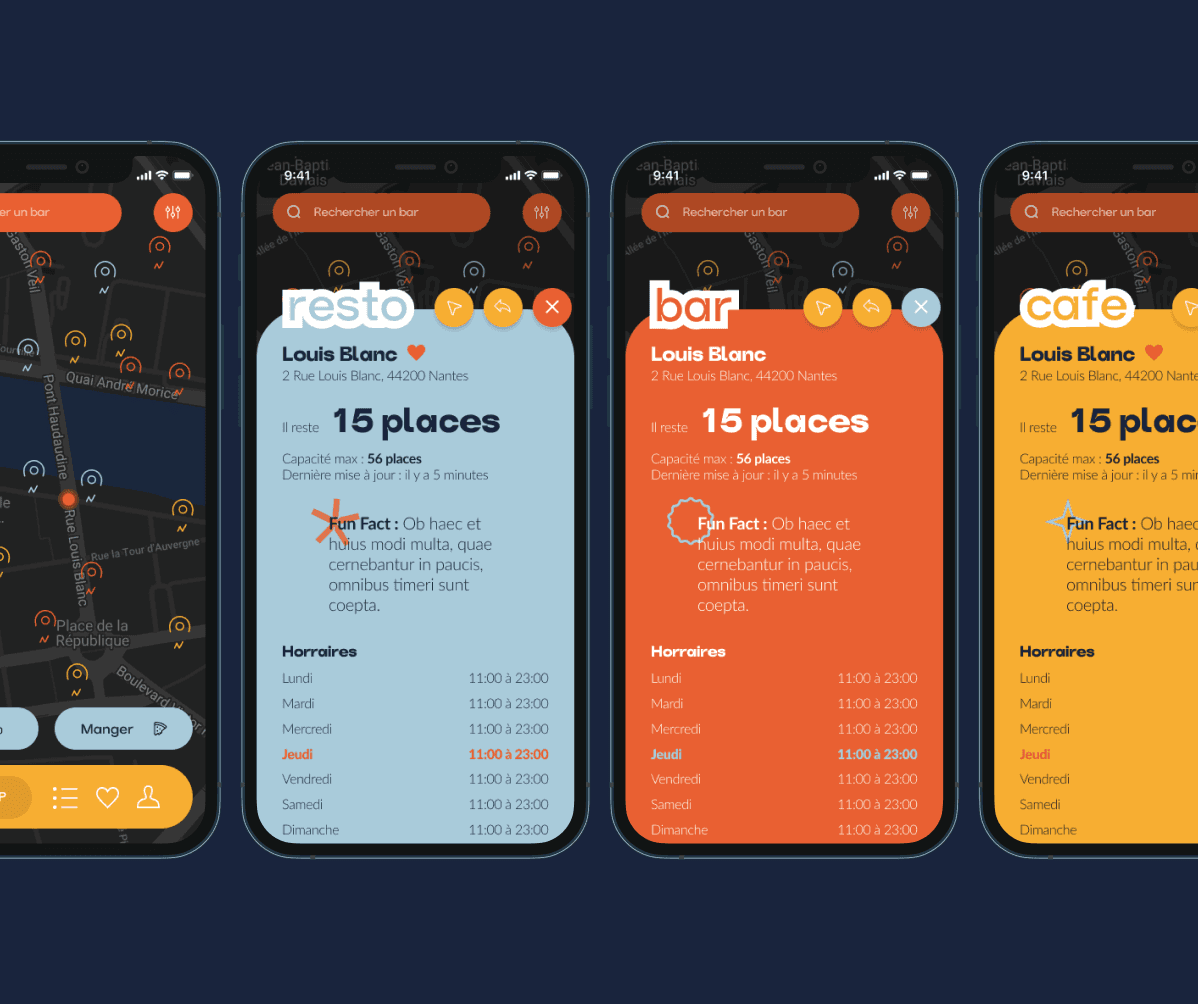
We imagined an open data app that enabled bar, café, and restaurant owners, staff, and customers to share real-time information about the crowd levels at their venues. This feature not only helped users find available seating but also encouraged them to explore new spots throughout the city. By providing insights on venue capacity, the app effectively dispersed crowds across different locations, helping to balance traffic and enhance the overall apéro, dining and social experience.
Process
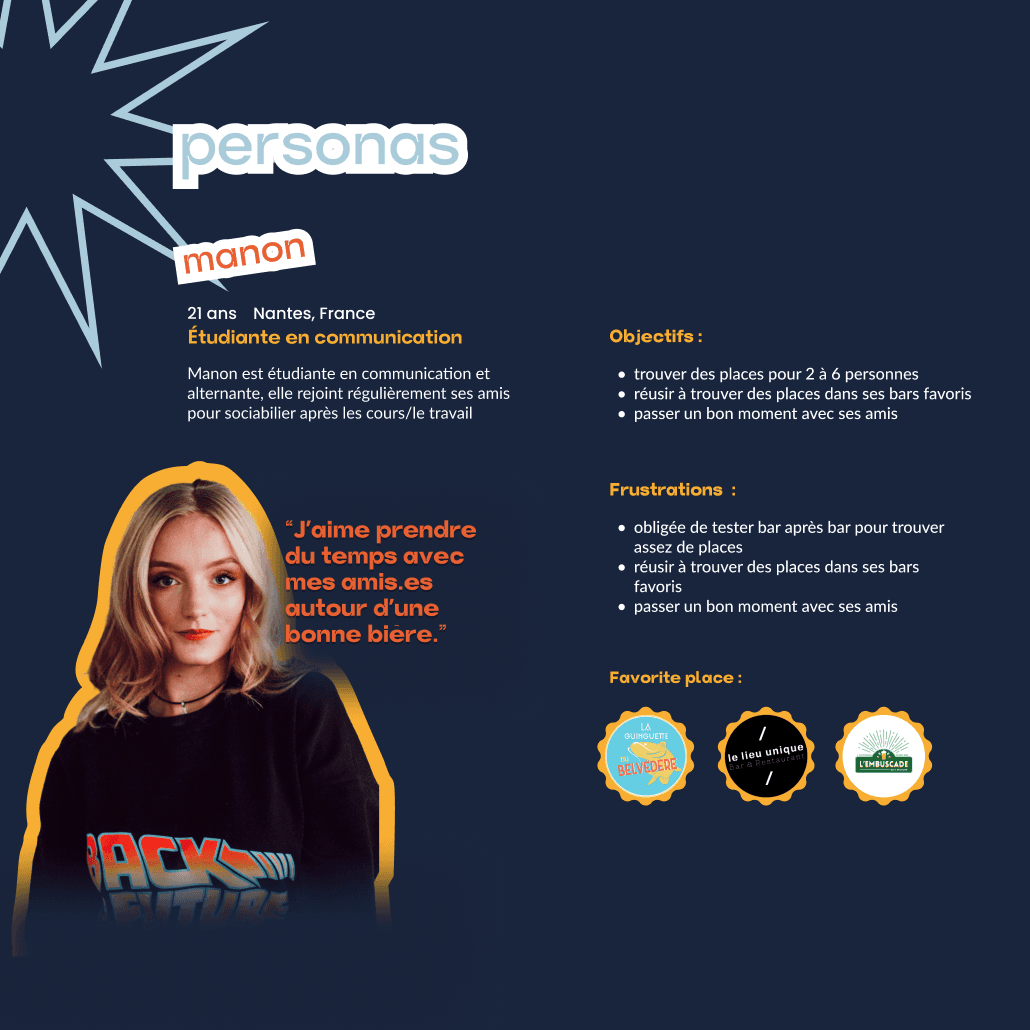
Research & Analysis: As we only had 2 days for this project, we didn't have time to conduct proper research. We interviewed our classmate and asked them how their socializing rituals had evolved since the pandemic. The now chaotic experience of finding a table in overcrowded bars was mentioned by most people, as it was the most recurring issue, we decided to focus on it. We created 3 personas to help us visualize the needs and pain points we needed to address
Mockups : We did a zoning and skipped directly to the mockups with proper UI to make finish the project in time. We also filmed the typical flow on the app.
Usability Testing: Instead of making a time-consuming perfectly seemed prototype, we thought we would use the flow demo video to get reaction from classmate during our final presentation, focusing less on specific usability aspect but more on seeing if they could project themselves using the app.
Visual Design : We developed a cohesive visual language, including color schemes, typography, and illustrations. We also created marketing and communications visuals to promote the app.
Conclusion
Even if the time allotted for this project was very constraining, it was a great exercise of improvisation with limited resources, challenging us to find techniques to apply our process in a condensed way.