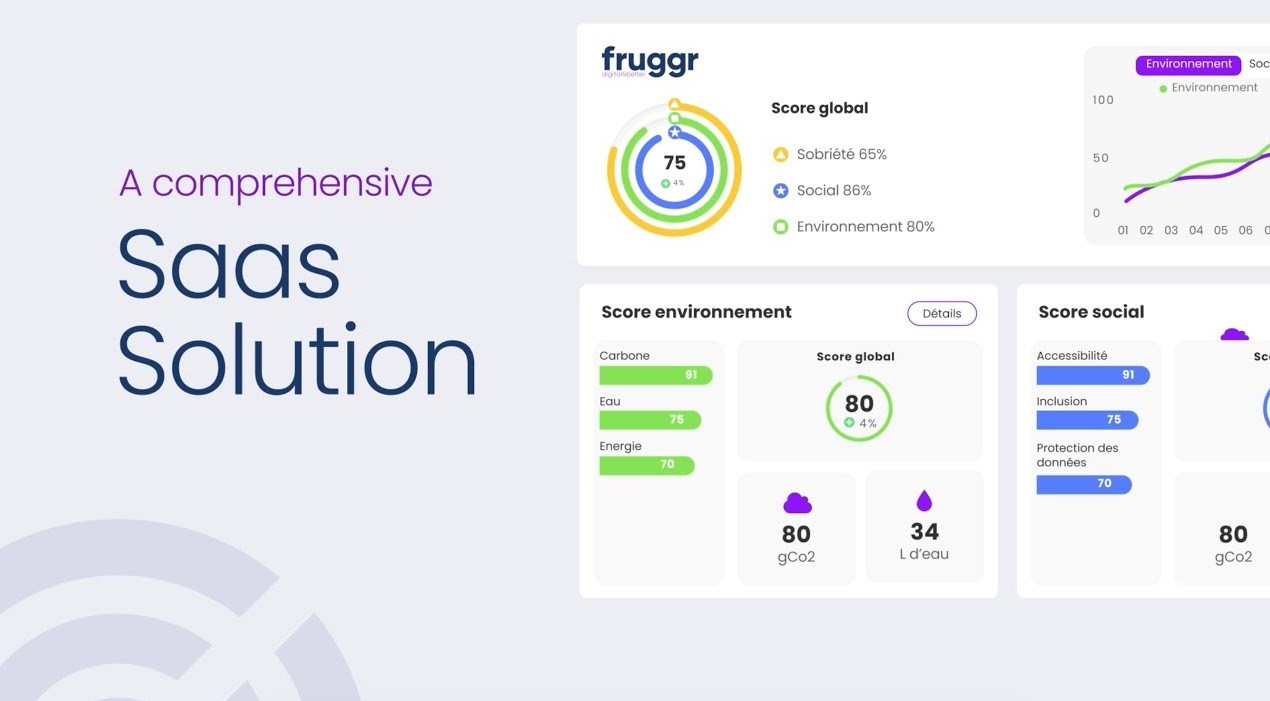
Fruggr : a comprehensive Saas solution
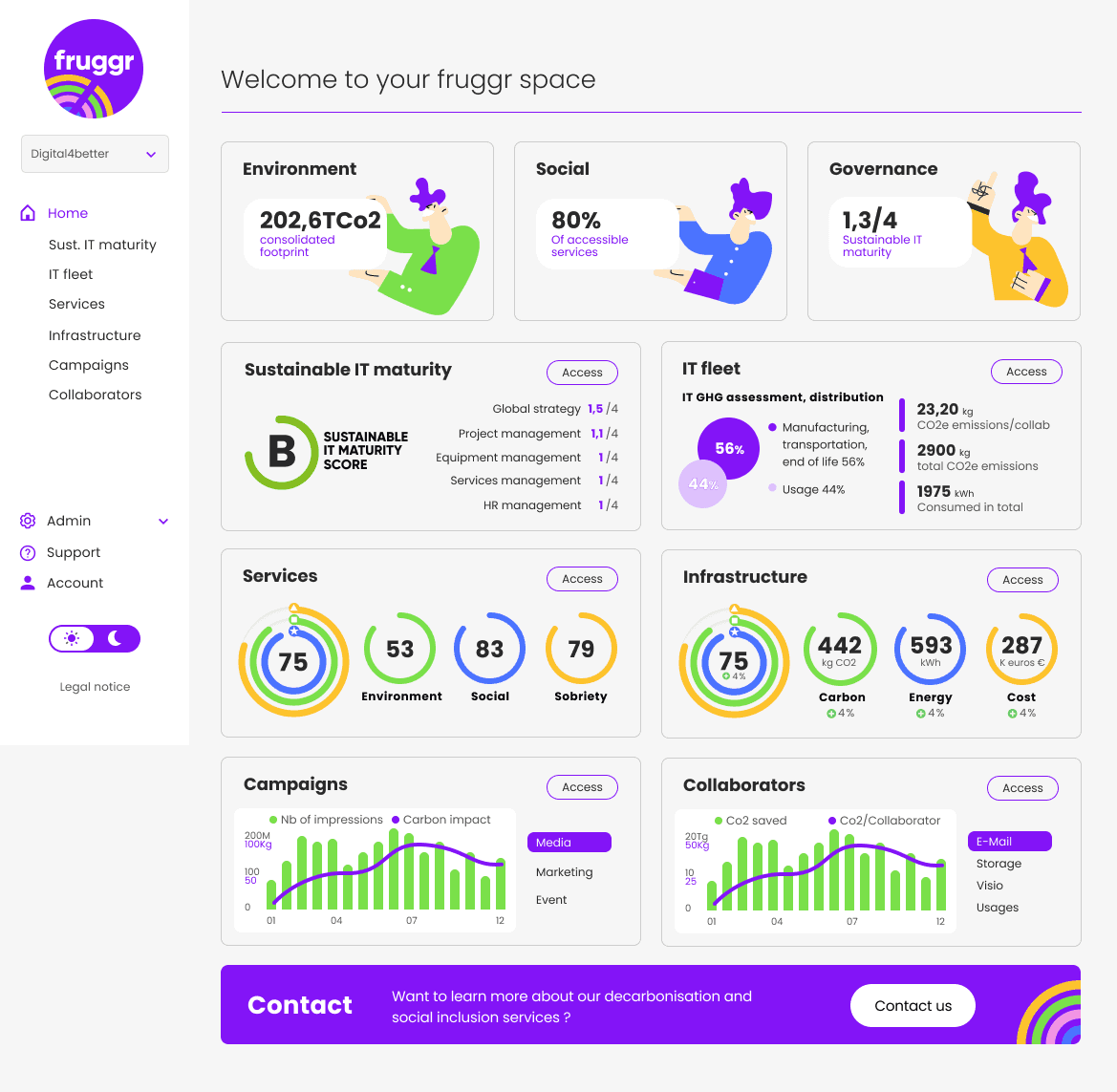
Fruggr is a SaaS solution designed to facilitate companies’ sustainable digital transition. It evaluates the environmental and social impacts of digital infrastructures, and provides customized recommendations to activate concrete levers for improvement.
Fruggr's mission is to empower companies' digital strategy with precise, actionable indicators, helping minimize their ecological footprint, enhance social outcomes, and increase digital accessibility. Fruggr also centralizes digital data, enabling real-time monitoring of environmental, social, and efficiency metrics. The platform simplifies the use of reliable ESG indicators, assisting companies in achieving CSR goals and crafting robust digital sustainability strategies.
from 2020
10 (1 Designer)
Challenge
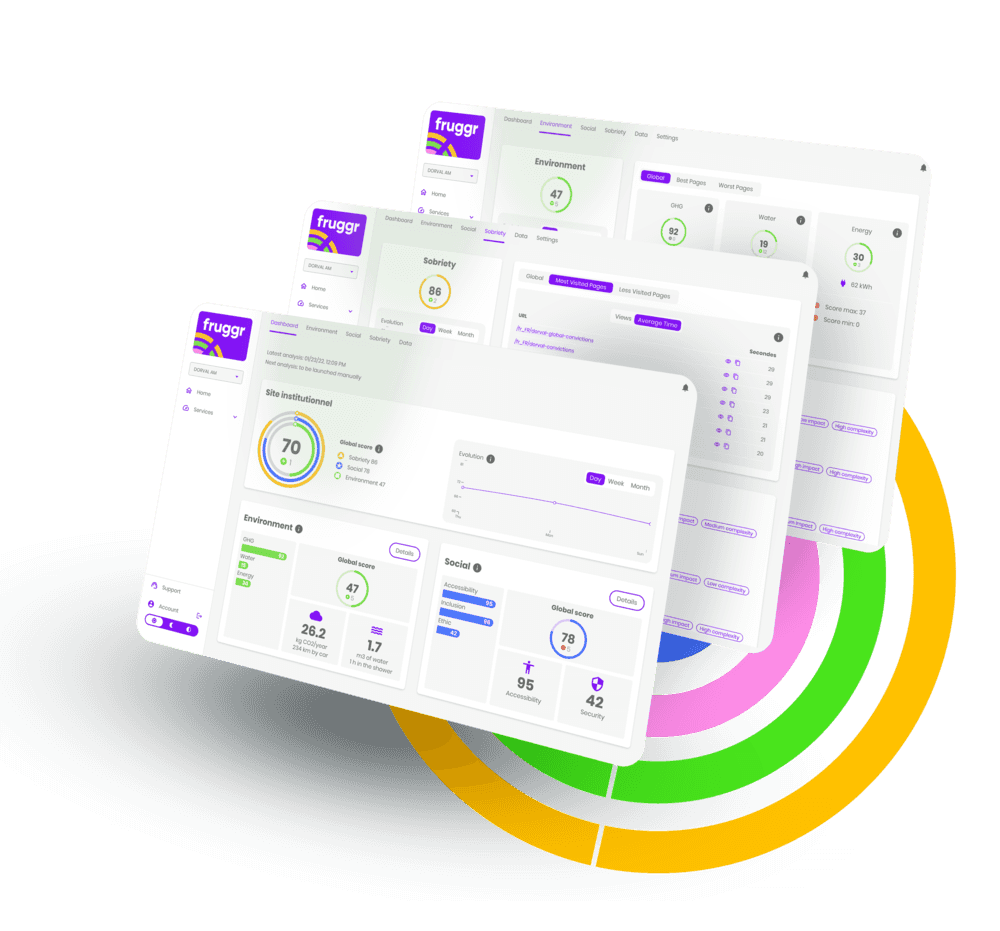
Since the environmental and social impacts of digital services are still relatively new topics, our main challenge was figuring out how to translate complex and unfamiliar data into something easy to understand for different types of users. The key time to influence a digital service’s sustainability is during its early stages, so our product needed to guide a variety of people involved in the process to make better decisions. Our aim was to help managers see the ROI of a sustainable approach, assist product owners in creating efficient roadmaps, and give developers and designers concrete elements to work with.
Results
The app successfully provided multiple layers of information, from helping managers make informed decisions to enabling technical teams to identify and address areas for improvement. This allowed our clients to work collaboratively, evaluating and enhancing their services in real time, which led to noticeable improvements in both their environmental and social impact scores.
We also saw an increase in the number of technical users engaging with Fruggr after adding more advanced data, features, and detailed documentation tailored to their needs. While the product is aimed at specific roles within large organizations, having a smaller user base allowed us to build strong, long-term relationships with our clients. This close collaboration enabled us to gather valuable feedback and continuously innovate, co-creating new features to better serve their needs.
21%
100%
Process
Conclusion
Designing Fruggr from the ground up in 2020 and maintaining it for four years has made it my most significant project to date. Being the sole designer was challenging, but it was also an incredibly valuable learning experience, especially as sustainable IT is a very complex and technical subject. This project gave me substantial responsibilities, including taking part in strategic decisions about the product's evolution.